Why are lazy load images so good for your website, and what is the most efficient way to do so?
The lazy loaded images will not come in the viewport, which can improve the performance and user experience. This is a detailed guide to the lazy loading of images.
Images are essential to all websites and applications today. Whether it's a marketing banner, a product image, or a logo, you can't imagine a website without images.
Unfortunately, the image's large size is the number one cause of slow page loading times.
As per the latest HTTP Archive data, the median page size on desktops is 1511 KB, and images make up almost 650 KB of that size, roughly 45% of the total page size.
Since we cannot do away with images, we need to make our web pages load fast with them.
In this guide, we will talk about how to lazy load images, which helps improve page load time and reduces page size while retaining all the images on the page.
What Does Lazy Load Images Mean?
Lazy loading is a simple technology bloggers and web developers use to boost their website’s speed. The idea is pretty simple.
For a website with no lazy loading, when a visitor lands on any of your blog posts, all the images in the blog post will be loaded at once.
This might sound like a better option, but it has a drawback. If your blog post has too many high-quality photos, it can take considerable time to load.
On the other hand, what lazy loading does is it only loads the images present inside the visitor’s current view. Then, as they scroll down, the rest of the photos are loaded as they come inside the user’s view.
As a result, the server has to load fewer images in each HTTP request, which reduces the processing load on the server and makes the response time faster.
So many websites today use lazy loading to get better page speeds. Besides, it is easy to set up and manage, so why not try?
Let’s see some of the advantages of lazy loading and understand why we should lazy load images on websites and blogs.
Popular Solutions for Lazy Loading Images on Different CMS Websites:
Since browser environments and implementation details can vary across browsers and devices, it is best to use a tried and tested library for lazy loading. Here is a list of popular libraries and platform-specific plugins that will allow you to implement lazy loading with minimal effort
Yall.js (Yet Another Lazy Loader)
yall.js is an SEO-friendly lazy loader for <video> Elements and CSS background images.
It works in all modern browsers. It uses Intersection Observer where available.
yall.js can also monitor the DOM for changes using Mutation Observer to lazy load elements that have been appended to the DOM after initial load, which may be desirable for single-page applications.
It also works on the latest versions of Microsoft Edge as well.
GET HERE – yall.js (Yet Another Lazy Loader)
Lazysizes Lazy Loading
lazysizes is a fast (jank-free), SEO-friendly, and self-initializing lazy loader for images (including responsive images picture/srcset), iframes, scripts or widgets, and much more.
It also prioritizes resources by differentiating between crucial in- and near-view elements to make perceived performance even faster.
It may also become your number-one tool for integrating responsive images.
It can automatically calculate the sizes attribute for your responsive images, and it allows you to share media queries for your media attributes with your CSS, helping to separate layout (CSS) from content/structure (HTML), and it makes integrating responsive images into any environment really simple.
It also includes a set of optional plugins to further extend its functionality.
GET HERE – lazysizes
jQuery Lazy Loading
Lazy is a fast, feature-rich, extensible, and lightweight delayed content-loading plugin for jQuery & Zepto.
It's designed to speed up page loading times and decrease traffic to your customers and users by only loading the content in view.
Lazy supports images and backgrounds by default or any other content by plugins and custom loaders you like to implement.
You can also use Lazy in all vertical and horizontal scroll ways; it only loads the elements in the threshold.
GET HERE – jQuery Lazy
Magento 2 Lazy Load Images and Products
Lazy Loading is a must for any store on the Magento 2 platform. This plugin will increase your store's overall speed and SEO score by ensuring you have Lazy Loading applied to your images on Category Pages, Product Pages, and even CMS Pages.
Lazy Loading Enhanced for Magento 2 highly improves the page loading time by only loading page and product images as the user scrolls down the page.
In addition, lazy loading functionality can be easily enhanced and applied to any image in the store by simply adding the class “lazy” to the image element.
GET HERE – WeltPixel Lazy Loading Enhanced
Lazify ‑ Lazy Load Shopify Images
This app works for your entire store, including the Home Page, Collection Page, Product Page, etc.
We all know that customers hate slow sites. By deferring offscreen images, you instantly speed up your site by seconds and improve page speed, which is great for SEO ranking.
By lazy loading, you delay these images from loading until the visitor scrolls down to the image. Doing this improves customer experience by displaying a fast-loading and responsive web page.
GET HERE – Shopify Lazy Image Plugin
How Lazy Loading Affects SEO?
The short answer is definitely yes. Lazy loading affects SEO in a good way.
First of all, let’s address a couple of concerns. Even though the src attribute is swapped out into its alternative, crawlers can see the image file.
Another thing that gets brought up is alt texts. They are also fully available for crawlers, regardless of when the image loads.
Now, onto the benefits. If implemented correctly, lazy loading will help improve one of the three Core Web Vital metrics, Largest Contentful Paint (LCP).
LPC is a metric that shows how long it takes for the longest piece of content to appear on the screen.
Core Web Vitals has been an important ranking factor for a while now, so boosting LPC scores will increase rankings.
In general, lazy loading is a great way to improve website speed, which is crucial for good online store performance on search engines.
Why Do You Need to Use Lazy Load Images?
Lazy loading is a web design technique that intentionally postpones loading offscreen images until a user scrolls down the page; meanwhile, placeholders are used.
There are several reasons why you might want to use lazy-load images on your website:
Improved Performance:
Lazy loading images can significantly improve the performance of your website by deferring the loading of images until they are actually needed.
This can reduce the initial page load time, making your website feel more responsive and improving the user experience.
Reduced Bandwidth Usage:
Lazy loading images can also help reduce bandwidth usage by only loading images visible to the user.
This can significantly benefit users with slow internet connections or limited data plans.
Better SEO:
Lazy loading images does not affect SEO in any negative way.
In fact, some studies have shown that lazy loading can improve SEO by improving the user experience and reducing bounce rates.
Here are some of the PROS of using lazy load images:
- Faster page load times: Lazy loading images can significantly improve the loading speed of your website by only loading images that are visible to the user. This can make your website feel more responsive and improve the user experience.
- Reduced bandwidth usage: Lazy loading images can also help reduce bandwidth usage by only loading images visible to the user. This can significantly benefit users with slow internet connections or limited data plans.
- Better user experience: Lazy loading images can provide a better user experience by ensuring that only the images that are relevant to the user are loaded. This can help to reduce distractions and improve the overall browsing experience.
Here are some of the CONS of using lazy load images:
- Initial load time: The initial load time of your website may be slightly slower when using lazy-loading images, as the images will not be loaded until they are visible to the user. However, this delay is usually very short and is often imperceptible to the user.
- Placeholder images: Lazy loading images often display placeholder images until the actual image is loaded. These placeholder images can be distracting or ugly, so it is crucial to choose them carefully.
- Technical complexity: Lazy loading images can be technically complex to implement, especially if you are unfamiliar with JavaScript. However, many libraries and tools can help to make the process easier.
Overall, the benefits of using lazy load images outweigh the drawbacks.
If you want to improve your website's performance and user experience, lazy loading images is a great option.
Now you can lazy load images quickly using these simple ways. If you want to fix your site's core web vitals statistics and increase site speed, it becomes vital that you lazy load images.
So your site does not load all together in one go, and only those images that need to be loaded above the page fold load first and do not slow down the rest of the page loading speed.
You may also like to read:
- How to Make a Good Internet Marketing Website?
- Importance of Directory Submissions for New Blog
- Honest Reasons Why You Should not Start a Blog
- Common Email Problems and Solutions
- Easy Ways to View or Mirror Phone Screen on PC
Add JS Libraries Scripts

Сompared to writing code from scratch, grabbing a JS library requires the minimum effort to lazy load images efficiently, as we mentioned above, but let me tell you in more detail here.
If you don’t really care what’s inside as long as it does the job for you, here’s a list of JS libraries recommended by Google to lazy load images:
Add any of the above scripts in the footer of your web pages to lazy load images. First, you need to download it. It will load the script on all your pages.
Here is what typically the code lazy sizes will look like:
<script src="lazysizes.min.js" async=""></script>
You can either upload it on your server or use a CDN. You can also source the latest code from cdnjs and use the power of CDN to deliver the script faster across the world or use your own CDN to lazy load images.
<script src="https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.2.2/lazysizes.min.js"></script>
Why Lazysizes When There Are Many Scripts?
It is an SEO-friendly lazy loader for images as it does not block images from Googlebot even if they are not scrolled and loaded.
And, of course, there are other high-performance features you can read up on their site.
Even Google recommends it on several support pages for Lighthouse and other core vital speed tests for lazy load images.
Edit Image Src Codes
The script will only work on those images where the image src has been replaced by image data-src, and this will help the script convert these images to image src when these images are loaded upon page scroll.
<img src="image.jpg" />
You need to change it by adding data- as follows to lazy load images.
<img data-src="image.jpg" />
If you are like us and use srcset to make images sharper on 4K screens, you must replace it with a data-srcset.
<img src="image.jpg" srcset="image2x.jpg 2x" />
will be edited to
<img data-src="image.jpg" data-srcset="image2x.jpg 2x" />
Add LazyLoad Class
In this next step, you need to add a specific class to all the images, which will help the script identify that these images need to be lazy-loaded, and then it will work like magic.
The class to be added is lazyload, and you need to add it to whichever images you want to lazy load. Otherwise, the script will not defer the loading of your images to lazy load images.
<img data-src="image.jpg" class="lazyload" />
The code with srcset will look like this.
<img data-src="image.jpg" data-srcset="image2x.jpg 2x" class="lazyload" />
So that’s it.
Now you can quickly scroll your long web page with images and see how images load delayed with page scroll to that area.
You can also use site speed tests and see that those images are no longer counted in your page load times as they are not loaded.
What if You Cannot Edit all Image Tags?
If you are using WordPress, it would be better to use a WordPress plugin to automatically change image src codes in bulk.
Most site optimization plugins now have the lazyload images script available, and you can load it with a click.
More exciting articles for you:
- Best Mobile Marketing Ideas to Enhance Your Business
- 89 High Domain Authority DoFollow Article Submission Sites
- How to Discover Your Ideal Blog Audience?
- 207 High Domain Authority Backlink Sites to Increase Traffic
- How to Make 10 Dollars Per Day From AdSense?
Use a Plugin if You Are Using WordPress
There are a couple of options out there that can give you lazy loading. The most popular solutions for lazy load images are:
- EWWW Image Optimizer
- Lazy Load by WP Rocket
- a3 Lazy Load
- Optimole
All these plugins will automatically handle the lazy load images for you. Each also comes with some excellent side features to lazy load images.
EWWW IO Lazy Loading
The Lazy Load implementation in EWWW IO integrates several features to bring progressive enhancements to your website.
The lazy loader in EWWW IO is built to work alongside native lazy loading, but by default, native lazy loading will be disabled to prevent problems with plugins and themes that don't support native lazy load.
So, can you still use them both together?
EWWW IO uses blank placeholders the same size as your original images, allowing the plugin to prevent layout “jank” and feeds the auto-scaling feature with correct sizing information you can't get with a 1×1 placeholder image.
If you would like to lazy load those placeholders, define the EIO_ENABLE_NATIVE_LAZY constant as true in wp-config.php:
define( 'EIO_ENABLE_NATIVE_LAZY', true );
Lazy Load by WP Rocket

With this plugin, you can lazy load thumbnails, all images in post content, widget text, avatars, smilies, and iframes.
No JavaScript library, such as jQuery, is used, and the script weight is less than 10KB.
Lazy Load by WP Rocket also lazy loads of YouTube videos and replaces them with a thumbnail.
How To Lazy Load Images
Here is an example of putting in functions.php files that disable lazyload on posts:
add_action( 'wp', 'deactivate_rocket_lazyload_on_single' );
function deactivate_rocket_lazyload_on_single() {
if ( is_single() ) {
add_filter( 'do_rocket_lazyload', '__return_false' );
}
}You can also replace YouTube iframes with a preview thumbnail to speed up your website's loading time.
A3 Lazy Load
Images are the number one element that slows page load and increases bandwidth use.
A3 Lazy Load is a mobile-oriented, simple-to-use plugin that will speed up the site's page load speed.
The more content-heavy your site, the better the plugin will perform, and the more you will see performance improvements.
You can quickly turn load images from the a3 Lazy Load admin panel by a3 Lazy Load ON | OFF. For more flexibility when ON, you can choose to ON | OFF lazy load for images in:
- Post, Pages, and Custom Post Types (All Content Areas).
- Widgets (Sidebar, header, and footer).
- Apply to post thumbnails and Gravatars.
- Fully compatible with WordPress embed posts on any site.
- It makes embedding the post load much faster.
Optimole

Optimole is the all-in-one solution to all of your image optimization needs.
Optimole makes it easy to clean up your heavy images and bloaty pages with lazy load images, full automation, and a range of revolutionary features.
Optimole optimizes your images in real-time with a cloud-based system to speed up your website and deliver high-quality images perfectly sized for every device.
You can improve your site performance in minutes with a one-click setup and minimal footprint.
So, if you have been looking for one plugin that provides lazy loading with a CDN and perfectly sized images, then Optimole is perfect for you.
Lazy Loading Background (CSS) Images
You may wonder, but images can also be invoked via CSS with a background-image property.
This makes them harder to lazy load, as the DOM, CSSOM, and render tree must be built before the browser decides if the background image can be applied to a DOM element.
While complicated, this speculative behaviour helps us “trick” the browser into not applying the background-image property to an element until it comes into view. That way, the element is never loaded until the user needs it.
Refer to this example from CSS Tricks for more details on how to do this.
It’s not that different from the previous methods. You still need JavaScript to detect when the element comes into view. The difference lies in the CSS.
Again, using the Intersection Observer with event handlers as a fallback (for IE users) is still the norm.
Intersection Observer API Lazy Loading
Intersection Observer API is an API that provides a way to asynchronously observe changes in the intersection of a target element with an ancestor element or with a top-level document’s viewport.
(https://developer.mozilla.org/en-US/docs/Web/API/Intersection_Observer_API).
Intersection Observer is easier to use than using event handlers. We also can set a threshold when using an intersection observer.
In the above code, we call the observe Method on our Intersection Observer, which tells us to observe intersection changes for the first element with the class test.
We pass the callback function in the first argument in Intersection Observer, and for the second argument, we define options like threshold, root, and rootMargin. (reference).
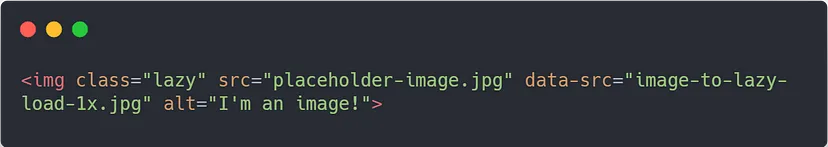
This is an example of when we want to lazy loading an image:
- The
classattribute what you'll select as the element. - The
srcattribute contains a placeholder image that will appear when the page first loads. - The
data-srcattribute contains a real image you'll load once the element is in the viewport.

See the code below:
Advantages of this Lazy Loading:
- More browser support than loading attribute.
- Can define the threshold.
The disadvantage of this Lazy Loading:
- More code than loading attribute
Lozad.js Lazy Loading
A quick and easy alternative for implementing lazy loading of images is to let a JS library do most of the job for you.
Lozad is a highly performant, light, and configurable lazy loader that uses pure JavaScript with no dependencies.
You can use it to lazy load images, videos, iframes, and more, and it uses the Intersection Observer API.
You can include Lozad with npm/Yarn and import it using your module bundler of choice:
npm install --save lozad
yarn add lozad
import lozad from 'lozad';
Alternatively, you can simply download the library using a CDN and add it to the bottom of the HTML page in a < script> tag:
<script src="https://cdn.jsdelivr.net/npm/lozad/dist/lozad.min.js"></script>
Next, for a basic implementation, add the class lozad to the asset in your markup:
<img class="lozad" data-src="img.jpg">
Finally, instantiate Lozad in your JS document:
const observer = lozad();
observer.observe();
You’ll find all the details of using the library on the Lozad GitHub repository.
If you don’t want to dive into the workings of the Intersection Observer API, or you’re simply looking for a fast implementation that applies to various content types, Lozad is an excellent choice.
Be mindful of browser support and eventually integrate this library with a polyfill for the Intersection Observer API.
How to Lazy Load Images in WordPress Without a Plugin?
As we mentioned earlier, WordPress, by default, enables lazy loading for all images with set dimensions.
You don’t need to turn anything on or add code to do this. However, there may be times when you want to customize how this functionality works.
For example, let’s say that you don’t want template images to be included. You would add this code to your functions.php file:
function disable_template_image_lazy_loading( $default, $tag_name, $context ) {
if ( 'img' === $tag_name && 'wp_get_attachment_image' === $context ) {
return false;
}
return $default;
}
add_filter(
'wp_lazy_loading_enabled',
'disable_template_image_lazy_loading',
10,
3
);How to Disable Default Lazy Loading Feature in WordPress?
If you wish to disable the WordPress default lazy loading feature, add the code below to your WordPress site.
add_filter( 'wp_lazy_loading_enabled', '__return_false' );If you don’t want to write any code, you can disable this feature by installing the Disable Lazy Loading plugin on your site. It’s easy. Just install and activate the plugin. No other settings are involved.
Are There Any Benefits of Native Lazy Loading?
The advent of native lazy loading in modern web browsers provides significant performance, efficiency, and user experience improvements for loading images on the web.
Lazy loading refers to deferring the loading of non-critical offscreen images until the user scrolls near them. Doing this natively within the browser provides vital advantages compared to relying on external libraries and polyfills.
Firstly, native lazy loading improves page load speeds and perceived performance by reducing initial bandwidth usage and the number of requests made to the server.
Only loading images as they become visible makes the initial page payload lighter, allowing above-the-fold content to render more quickly.
Users perceive faster load times when placeholders are displayed instead of blank spaces.
Secondly, lazy loading reduces data usage for the end user. Studies show over 60% of images are never seen by users on long web pages.
By avoiding downloading unseen images, users save on data costs and experience faster scrolling due to lighter page weight. Sites also benefit from reduced hosting bandwidth usage.
Sites with a ton of images can take forever to load. For every image, that’s another HTTP request and more time, your users have to wait in frustration while pages load slowly.
Additionally, native implementation avoids the need for complex JavaScript libraries and intersection observers for lazy loading.
Native support is faster and more efficient, making lazy loading trivial to implement in HTML alone. Browser optimization also ensures maximum performance.
Native lazy loading improves user experience by enabling smooth scrolling and reducing data costs.
Faster load times, quicker scrolling response, and seamless image rendering provide a polished experience to website users.
Native lazy loading boosts efficiency, speed, and user experience through delayed loading offscreen images.
With native browser support, sites can reap these benefits using a clean, performant implementation of a once-complex technique.
The web community embraces native lazy loading as a new best practice for performant image loading.
FAQs About How to Lazy Load Images:
-
How does lazy loading work?
When someone adds a resource to a web page, like an image, video, etc., the resource references a small placeholder. As a user browses the web page, the actual resource is cached by the browser and replaces the placeholder when the resource becomes visible on the user's screen.
-
How do I know if lazy loading is working?
You can check to see that a module is indeed being lazy-loaded with the Chrome developer tools. Open dev tools in Chrome by pressing Cmd+Option+i on Mac or Ctrl+Alt+i on PC and go to the Network Tab.
-
Does lazy loading affect SEO?
Lazy loading images improves the user experience, first saving bandwidth for important content. Properly lazy loading your images does not prevent them from being indexed. And does not affect your website rankings.
Conclusion on How to Lazy Load Images:
As mentioned earlier, Google considers page speed a ranking factor. So, if you need to rank higher than your competitors, you should develop technologies to boost your website’s speed and performance.
Lazy loading is a simple and valuable feature that can improve the speed and performance of your site.
Implementing lazy load in a WordPress website is also simple. Multiple plugins are available for the task, and you can pick any.
So, in this article, we learned how to load images in a lazy way. For this tutorial, we have chosen the LazyLoad Plugin for WordPress users, which has minimal configurations.
Once you have tweaked the existing features, you are good to go. It is straightforward, and no coding or technical knowledge is needed.
We hope you have found this article helpful and learned how to lazy load images. Please consider sharing this post with your friends and fellow bloggers on social media if you like it.







