If your Google custom search engine search box not showing, we suggest you check a few things. The search box may begin to show up again.
Integrating Google Custom Search Engine (CSE) into your website or blog is easy.
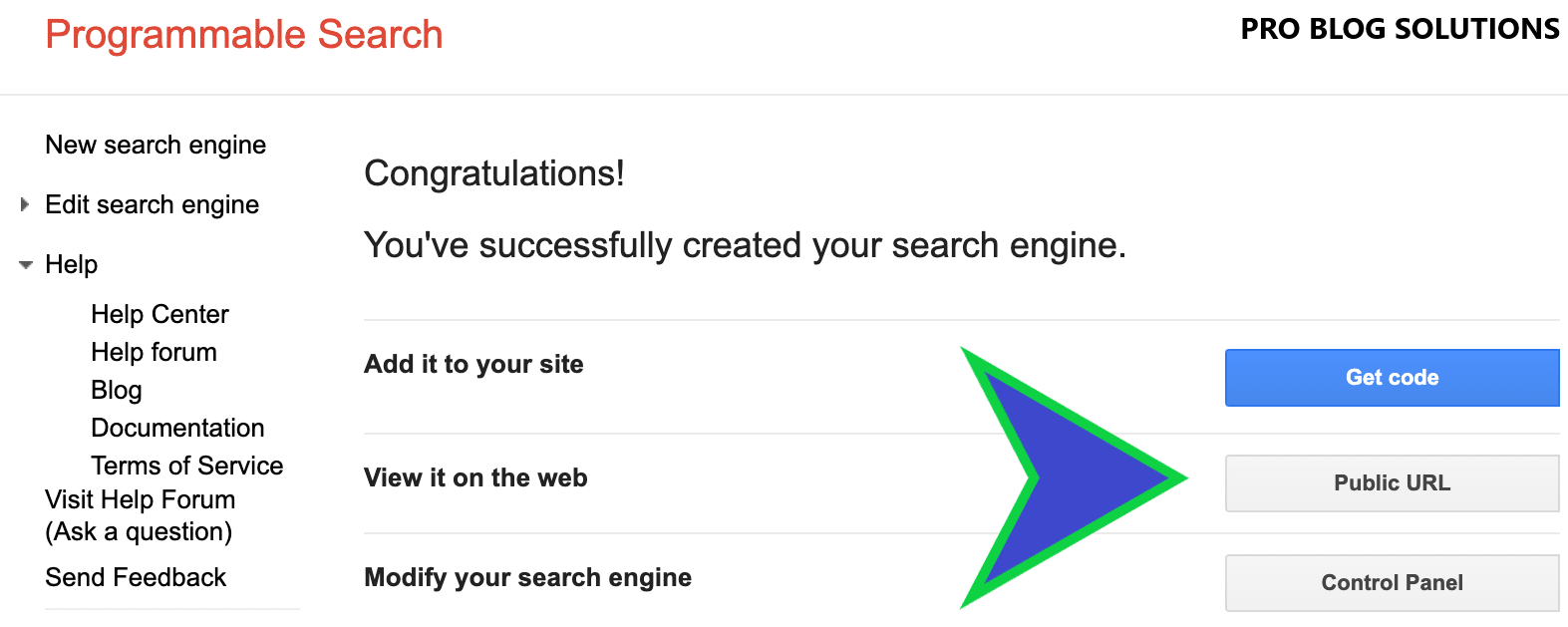
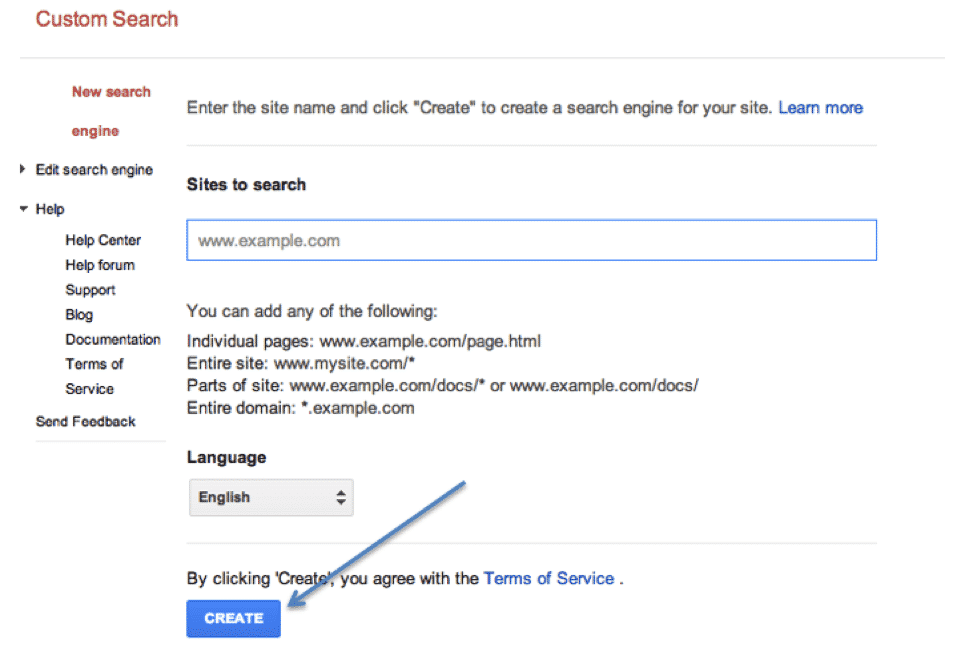
Open a Google account, go to the CSE page, create a new search engine, get the code, and paste it into your website.
But what should you do if the Google custom search engine search box is not showing on your blog or website?
It's easy, and you get all the benefits of using Google's custom search engine on your website.
One of the most annoying problems is that the Google custom search engine search box does not show up, and you do not know why.
We have noticed two small mistakes, which, if made, can cause the box to not show or disappear.
You may also like to read:
- Honest Reasons Why You Should not Start a Blog
- Ways to View or Mirror Phone Screen on PC
- How to Clean and Sanitize Keyboard in 12 Minutes?
- Use Your Phone as Webcam for Mac or Windows
- How to Recover a Hacked Facebook Account?
How to Add Google Custom Search

Google Custom Search Engine (CSE) Search Box Not Showing On Website? Fix Google's custom search engine search box that is not showing on the website in 33 minutes.
- Click on My Ads: Sign in to Adsense and click the My Ads tab. Click on search >>> Then custom search engines. After that, click on the new custom search engine.
- Provide a Name: Provide the name of your custom search engine. After that, select ONLY SITES I SELECT. Then, easily specify your website name.
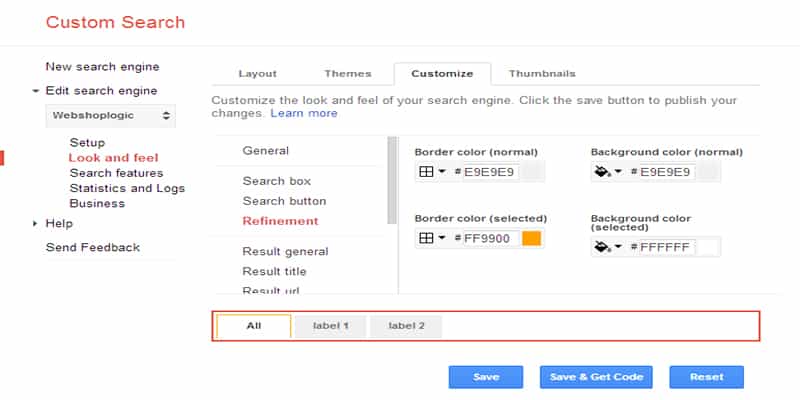
- Modify Options: Modify the below options as you need. Custom Channel >>> Search box style >>> Themes.
- Confirm Settings: Under the Search results option, make sure to have the below settings correct:
Search results: On my website only. URL where search results will be displayed: Your blog’s specified search results page. - Save Settings: Select the Two-Column layout, click the Save button, and save and get both codes.
1. SEARCH BOX CODE
2. SEARCH RESULTS CODE
After that, go to your site and create a specified search page. - Paste Results Code: Paste the search results code on the search page and click save.
- Paste Search Code: Go to appearance >>> Widgets section, paste the search box code, and click save.
Please Review the Documents Below From Google for Guidance:
1. https://developers.google.com/
2. https://developers.google.com/custom-search/docs/
3. https://developers.google.com/custom-search/docs/tutorial/
Include Google Custom Search Engine (CSE) in WordPress Site

It is free, allows you to limit the search to your sites only, and can be run from your own site, but what should you do if the Google custom search engine search box does not show up?
Let’s Understand Problems and Their Solutions
The default WordPress search feature is not very useful. It often fails to find relevant results. This forces site owners to look for alternatives. You can use Google’s reliable and robust search feature instead.
Unclosed Form Tag in CSE
If you have another form on your web page and forget to close the CSE form tag, the CSE search box may not appear (especially if the CSE code comes after another form).
Forgetting to close the form tag with </form> is a common mistake by web developers. See if that is the case with you, and fix the Google custom search engine search box that is not showing an error.
Google provides a three-part code for implementing a Custom Search Engine on your webpage. These parts are:
- A JavaScript code
- Search box markup ( <gcse:searchbox></gcse:searchbox> )
- Search result markup ( <gcse:searchresults-only></gcse:searchresults-only> )
The search box markup and search results markup must appear on your webpage if search box markup fails to detect search results markup –the Google custom search engine search box not showing or not appearing.
Why Do You Need a CSE Custom Search Engine?

It’s very critical to provide better search functionality on the site.
Usually, the main page contains posts of less than 10, but your blog users may get the best-related articles from Search only in most cases, plus much faster search results than the default WordPress Search.
It is good for your site’s SEO as Google knows this result list from the search query and doesn’t add it to a duplicate content list.
In WordPress, for example, every theme has various web pages, namely posts, pages, categories, etc. Usually, people add search box markup in the HEADER portion of the code.
You’ll need to add the search results markup in every type of page code at a position where you wish to show Google’s search results.
If you add this markup only in the file displaying the post (mostly single.php), the search box will not appear on other web pages.
Try Different Layouts
On many occasions, it makes sense to have a search box appear independently from search results.
A two-column layout allows you to render a search box in one area of your page, such as the sidebar, and display results differently.
You can also try to change the layout of your engine. In the Control Panel, select and save the 2-column structure, and you also need to change the HTML code for the Search Element.
<div style="border: 1px solid blue;">
Area 1 (for example a sidebar)
<div class="gcse-searchbox"></div>
</div>
<div style="border: 1px solid red;">
Area 2 (for example main area of the page)
<div class="gcse-searchresults"></div>
</div>
If the custom search engine search box still not showing, try another layout, the two-page option.
It allows you to implement your own search box on one page and render the standard search results on another page using parameters in the address bar.
Select and save the two-page layout in the Control Panel. On one page, implement a stand-alone search box, changing the resultsUrl attribute to point to the URL where you want to display the results.
<script async src="https://cse.google.com/cse.js?cx=YOUR_ENGINE_ID"></script>
<div class="gcse-searchbox-only" data-resultsUrl="YOUR_RESULTS_PAGE_URL"></div>This should fix your problem of Google's custom search engine search box not showing an error.
Source: Google Guides
More exciting articles for you:
- How to Protect Your Smart Home From Hackers?
- Attract Readers to Your Blog With Easy Ways
- High Domain Authority Backlink Sites to Increase Traffic
- How to Make Firefox Faster than Chrome?
- 89 High Domain Authority DoFollow Article Submission Sites
Final Solution to Fix Google Custom Search Engine Search Box Not Showing
If everything fails, we recommend using the code below to fix the Google custom search engine search box not showing.
<script>
(function() {
var cx = '007334364937416712831:1tkzq0z0fvu';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = 'https://cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
Code Source: freecodecamp
And then, in the “HTML Embed” sections in your design, only
<gcse:searchbox-only></gcse:searchbox-only>or
<gcse:searchresults-only></gcse:searchresults-only>FAQs About Google Custom Search Engine Search Box Not Showing:
-
How to install and activate the WP Google Search plugin?
To get a Google Custom Search field on your website, you must first install and activate the plugin. You can do this by jumping over to the Plugins page in the WordPress admin dashboard. Use the search field provided and search the plugin wp Google search. When it pops up, please install and activate it from there.
-
How to get a Google search engine ID?
Once on the settings page, you will have some fill-out options. However, the first thing you need to do is get a Google Search Engine ID. At the very top of the settings page, there is a box. Use the link provided and bring your ID from there. The process is simple.
-
How do you create a page for search results for Google Customs Search?
You can finish configuring the settings page now that your ID is in place. There are some options you can choose from. One of the more important ones to pay attention to is the “Search Page Target URL” field.
This is the page you have created for search results. When someone uses Google Custom Search on your website, they will be bounced to another page within your site to get results. So, set the page you created for that here.
Conclusion on Google Custom Search Engine Search Box Not Showing:
Google Custom Search in WordPress will deliver the power of the world's most popular search engine to your visitors.
With the incredible level of customization, you can provide a unique experience to those who use the system. Take your site further by offering Google Search on a WordPress site that is engaging and highly accurate.
Google CSE is an excellent tool for enhancing your site. Visitors will get better search results. Moreover, you can monetize your site results using Google Adsense.
We hope this article was helpful for you and saved you some time. Please let me know if you have any questions on this topic.