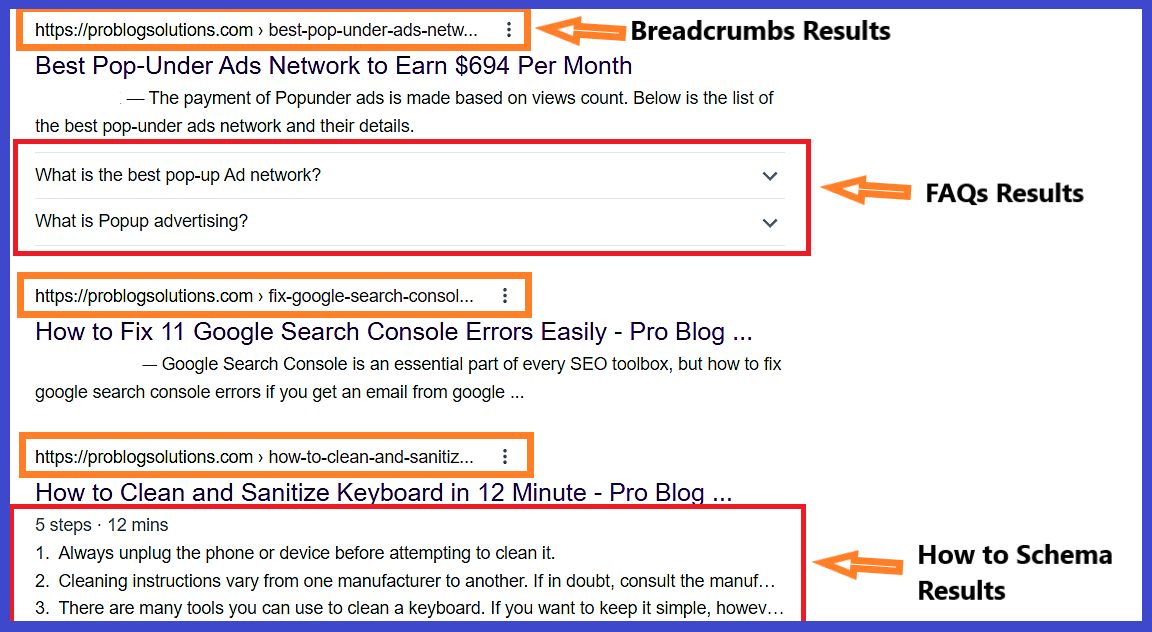
Do you want to know how to show breadcrumbs in Google search results and on your site?
Google already made breadcrumbs change in search results with each tag having a link to the page; that is, you can click on each tag on breadcrumbs.
This post will share how to show breadcrumbs in Google Search Results. If you are still wondering what a breadcrumb is, here is the answer for you.
What are Breadcrumbs?

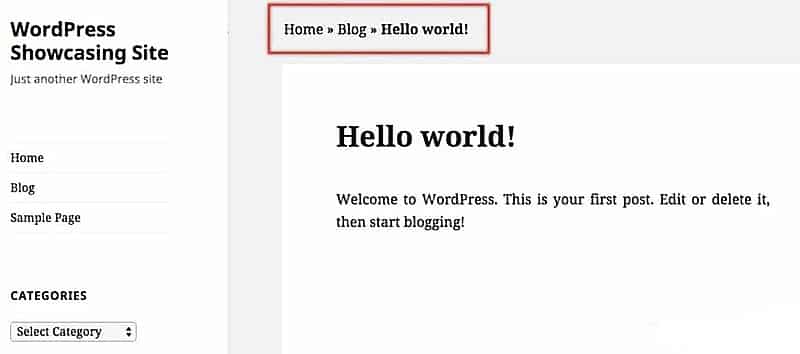
A breadcrumb trail on a page indicates the page's position in the site hierarchy.
A user can navigate all the way up in the site hierarchy, one level at a time, by starting from the last breadcrumb in the breadcrumbs trail, but how to show breadcrumbs in Google search results?
Enable breadcrumbs in your blogs, which will help Google bots better understand your site's hierarchy.
Required properties to show breadcrumbs in Google search results:
item | Thing The URL to the webpage represents the breadcrumb. |
name | Text The title of the breadcrumb is displayed for the user. |
position | Integer The position of the breadcrumb in the breadcrumb trail. Position 1 signifies the beginning of the trail. |
Source: Google Docs
The good news is, Google shows breadcrumbs below the meta title in the search results. It can increase your CTR.
How to Show Breadcrumbs in Google Search Results
Breadcrumb is a routing system that enables users to navigate from their current online location to the website's home page.
It helps customers get around the website and enables search engines like Google to understand its structure.
You may also like to read:
- Honest Reasons Why you Should not Start a Blog
- Fix Message Blocked: Your Message to Gmail.com Has Been Blocked
- How to Install WhatsApp on PC and Fix Problems?
- View or Mirror Phone Screen on PC for Free
- How to Improve Blog Audience by 300% for Free
Show Breadcrumbs in Google Search Results
Google BreadCrumb Tail for WordPress is working well and is easy to add. WordPress users will be happy if they use this tutorial.
The search result will change, and Google will replace the BreadCrumb link in your search result, powered by this script code to show breadcrumbs in Google search results.
<script type='application/ld+json'>
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"item": {
"@id": "Place URL Here",
"name": "Place Title Here"
}
},{
"@type": "ListItem",
"position": 2,
"item": {
"@id": "Place URL Here",
"name": "Place Title Here"
}
},{
"@type": "ListItem",
"position": 3,
"item": {
"@id": "Place URL Here",
"name": "Place Title Here"
}
}]
}
</script>Source: Credits by Google Developer
Now log in to your website.
Go to Appearance › Editor › footer.php.
Search for body tag </body>.
Then copy the above Script Code and paste it above.
Replace a link (URL) of your Blog Category or page instead of “Place URL Here” and replace the Page Title text with “Place Title Here.”
Then press the Update File Button and wait to see the result.
NOTE: Google does not guarantee that structured data will be shown in search results. Google generally displays structured data for specific categories, such as products, events, books, movies, etc.
Enable Breadcrumbs on Your Website with Rank Math SEO
The Rank Math SEO plugin makes it easy to add the Breadcrumb Schema that search engines require to display breadcrumbs in search results.
Now, let's take a look at how to enable breadcrumbs with Rank Math:
Activate Breadcrumbs
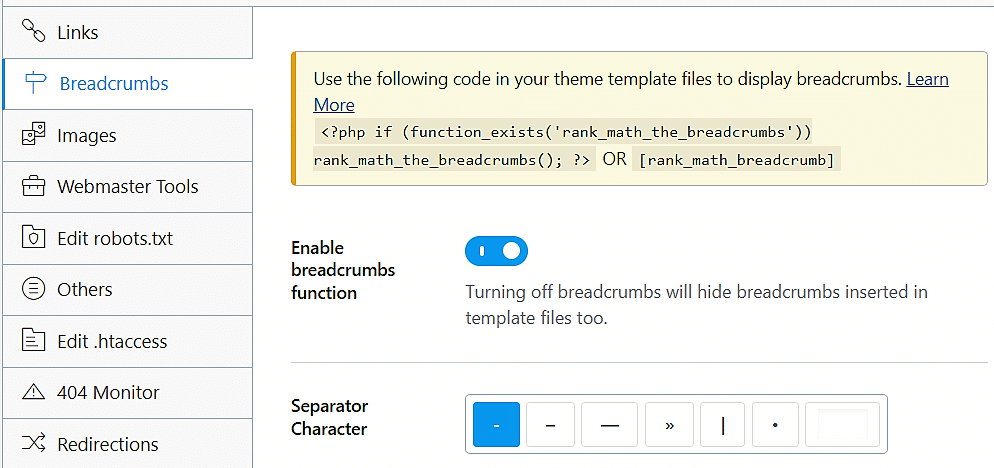
You can activate the breadcrumbs setting in Rank Math from Rank Math > General Settings > Breadcrumbs. If Breadcrumbs settings are unavailable, ensure you've switched to the Advanced Mode in Rank Math.

Once you enable the breadcrumbs function, all the other settings will appear on the screen.
Adding Breadcrumbs to a Website
Now that you've configured the breadcrumbs settings, you need to add the breadcrumbs code to your website so that it displays on the front end.
Warning: Before adding breadcrumbs to your website, ensure that Rank Math is the only plugin adding the breadcrumbs. If your theme or any other plugin installed on your website already adds breadcrumbs, you may need to disable or remove their Breadcrumbs first to avoid any conflicts.
You can add Rank Math's breadcrumbs code to your theme's template files, and the breadcrumbs will appear on your website's front end accordingly.
<?php if (function_exists('rank_math_the_breadcrumbs')) rank_math_the_breadcrumbs(); ?>You can also add the breadcrumb anywhere you want with the help of a shortcode. Copy and paste this shortcode to the text editor of any post or page, and then Rank Math will pull the breadcrumb for that specific post/page.
[rank_math_breadcrumb]The theme file where you add the breadcrumbs function would vary depending on your theme.
How to Show Google Breadcrumbs for a Blogger Blog?

If you are using Blogger SMC, this tutorial will be helpful for you. You can add the above script code (credits to Google Developer) to your Blogger Blog's body section area and follow the guidelines below. Soon, you will see the results in Google search.
Log in first: Log in to your Blogger blog.
Go to the dashboard: Direct to your blog Dashboard › Template › Edit HTML. Search for the following code:
<b:include data='top' name='status-message'/>If you found the code above twice, do the same with the second one. Right before the above code, post the following snippet:
<b:include data='posts' name='breadcrumb'/>Now search for the following code:
<b:includable id='main' var='top'>And post the following code just above:
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<p class='breadcrumbs'>
<span class='post-labels'>
<a expr:href='data:blog.homepageUrl' rel='tag'>Home</a>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'> »
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
</b:if>
</b:loop>
<b:else/>
»Unlabelled
</b:if>
» <span><data:post.title/></span>
</b:loop>
</span>
</p>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<p class='breadcrumbs'>
<span class='post-labels'>
<a expr:href='data:blog.homepageUrl'>Home</a> » Archives for <data:blog.pageName/>
</span>
</p>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<p class='breadcrumbs'>
<span class='post-labels'>
<b:if cond='data:blog.pageName == ""'>
<a expr:href='data:blog.homepageUrl'>Home</a> » All posts
<b:else/>
<a expr:href='data:blog.homepageUrl'>Home</a> » Posts filed under <data:blog.pageName/>
</b:if>
</span>
</p>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>Save changes: Press the Save Template button and wait for results.
Show Breadcrumbs in Google Search Results With Thrive Themes
First, check if your theme has an option to display breadcrumbs. For example, I use Thrive Themes, which has a built-in option for displaying breadcrumbs.
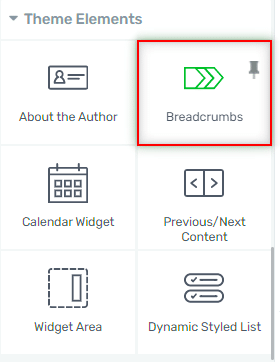
If you use Thrive Themes and want to use the “Breadcrumbs” element, you must first insert it into the post or page where you want it to appear. To do that, go to the right sidebar in the Thrive Theme Builder Editor and click on the plus sign.

This will open a list with all the elements you can use to customize your page. Look for the “Breadcrumbs” element or search for it in the search bar. See the image above.
Once you find it, drag and drop it to place it anywhere you want on the page. Now the element is added to the page, and you can use its options.
If your theme doesn't have any such option, don't worry. Like everything else, we will do it using a plugin.
Although there are dedicated plugins for showing breadcrumbs only, such as Breadcrumb NavXT, I recommend using the Yoast SEO plugin. Cause it's the best WordPress SEO plugin.
Now you need to install and activate the Yoast SEO plugin.
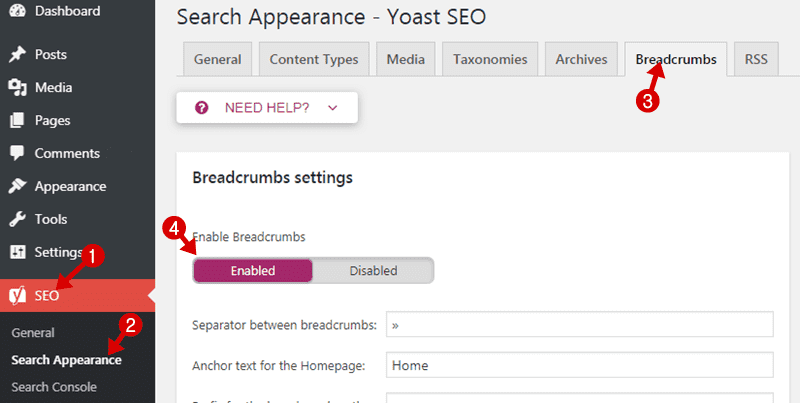
Once you've activated the plugin, go to WordPress Admin Panel > SEO
(1) Search Appearance
(2) Enable breadcrumbs
(3) Then, you will find several options. I think the default options are good. You don't need to make any changes here.

Then click on “Save Changes.”
Now go to a single post to check whether the breadcrumb is showing. The breadcrumbs will be something like this:
Yoast Breadcrumb Display in WordPress Twenty Themes:

If Yoast SEO Breadcrumbs is not working, add a code to your WordPress theme. Just add the following code to your theme's header.php file. You should add the code at the end of the file.
<?php if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb('<p id="breadcrumbs">','</p>');
} ?>In addition, you can manually add the breadcrumb shortcode to individual posts or pages.
[wpseo_breadcrumb]After adding the code, you will see the breadcrumbs in action.
More interesting topics for you:
- 89 High Domain Authority DoFollow Article Submission Sites
- Google Custom Search Engine Search Box Not Showing Fix
- How to Discover Your Ideal Blog Audience?
- Easy Ways to Get 50k Monthly Visitors to Your Blog
- Enable Mobile Data in Airplane Mode With 1 Code
Customizing Breadcrumbs with CSS
Adding the PHP code will create plain breadcrumbs with links.
You can add custom CSS classes to decorate your breadcrumbs; otherwise, use the same PHP code in “single.php” and add the following CSS code under your theme's “style.css” file or under the custom theme section of your theme options (if your theme supports).
However, Google might take some time to show the breadcrumbs on search results.
How to Show Breadcrumbs in Google Search Results
CSS Breadcrumbs – Learn how to create breadcrumb navigation with CSS.
#breadcrumbs {
box-shadow: 1px 1px #d5d4d4;
background: #eeeded;
border: 1px solid #eeeded;
border-radius: 5px;
padding: 0 5px 0 10px;
font-size: 16px;
}SOURCE: W3 Schools

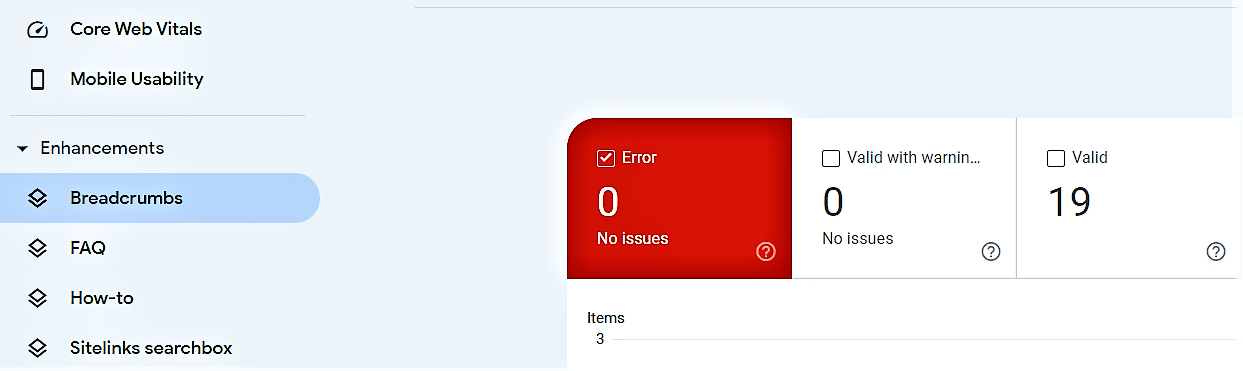
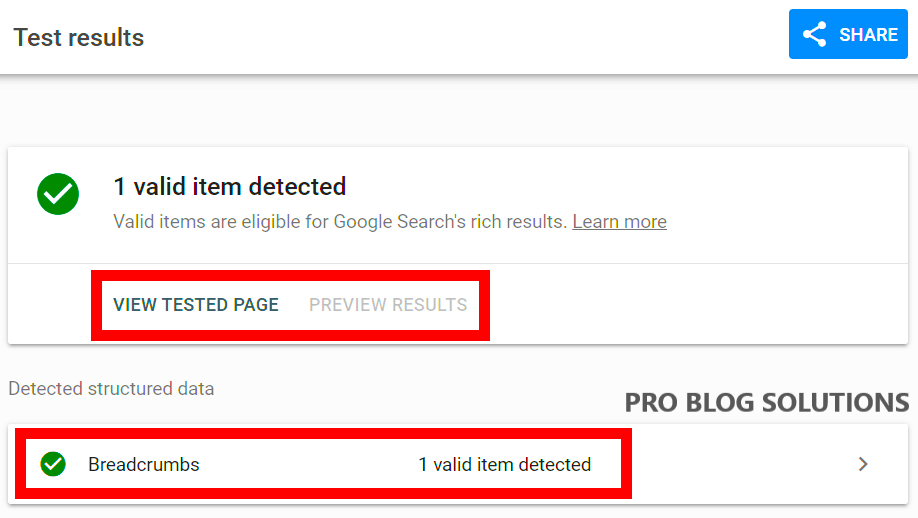
If you implement the breadcrumbs function correctly on your website or blog, you will be able to test your blog with Google Rich Results and obtain the aforementioned output in that tool.
When will Google BreadCrumbs Show in Search Results?
You will be waiting for a result after following the tutorial we provided above. You may wonder when the impact of BreadCrumbs will be visible in Google Search Results.
This depends on the Google Crawler. It would take about 3 to 5 days after adding the script code.
Your site or website users may be amazed after noticing the changes in the lookup result with the BreadCrumb link, which lists items from parents to children.
FAQs About Show Breadcrumbs in Google Search Results:
-
What are breadcrumbs?
A breadcrumb trail is a set of links (breadcrumbs) to help users understand and navigate your site's hierarchy.
-
How do I add breadcrumbs to the Google search page?
You cannot add breadcrumbs on the Google search page. You can only add it to your website.
-
What are breadcrumbs for a website or blog?
A breadcrumb indicates the current page's location within a navigational hierarchy, automatically adding separators via CSS.
Final Words on Show Breadcrumbs in Google Search Results:
As Google determines the final Appearance of the breadcrumb product in the SERPs, adding it to your site is undoubtedly an excellent idea.
We hope this post helped you to show breadcrumbs in Google search results. If you have encountered any issues, please let us know by leaving a comment.