Why do we need to eliminate render-blocking resources? Render-blocking resources are static files, such as fonts, HTML, CSS, and JavaScript, vital to rendering a web page.
When the browser encounters render-blocking resources, it stops downloading the rest until these critical files are processed. So, the entire rendering process is put on hold.
On the other hand, non-render blocking resources don't postpone the rendering of the page.
After the initial page renders, the browser can safely download them in the background.
Let's understand in detail below:
What are Render Blocking Resources?

The process in which the web resources (e.g., JS, CSS, and HTML files) that are loaded in the webpage potentially cause the browser to block the rendering of the page until they are loaded is called render-blocking resources.
These web files can be large, with hundreds of kilobytes of data that must be loaded in addition to the HTML before rendering.
Therefore, always look for the best solution to eliminate render-blocking resources in above-the-fold content and optimize CSS delivery.
Two techniques that are widely used are async and defer loading. See the details below:

- Use Defer: To ensure that your JavaScript doesn’t interfere with the DOM construction, it must be executed in a specific order. This is particularly useful for scripts that modify or interact with the DOM.
- Use Async: Integrating self-contained third-party scripts that do not require a fully loaded DOM. This is great for scenarios where scripts don’t need to wait for one another or for the DOM to be ready.
What is Render-Blocking JavaScript?
JavaScripts that block the rendering of meaningful content are called ‘Render Blocking JavaScripts.’
They need to be either deferred or use async to eliminate render-blocking resources.
What are Critical and Non-Critical Java Scripts?
CRITICAL: JavaScript files that are necessary to load during optimized critical rendering.
NON-CRITICAL: JavaScript files can wait to load until the web page's first meaningful content (the first paint) has loaded, which is called non-critical JavaScript.
Are Images Render-Blocking Resources?
No, images are not render-blocking. While optimizing your images to reduce their file sizes is important, you do not need to worry about optimizing the delivery path for your images.
What is Inline Delivery?
Inline delivery refers to loading a resource (like JS or CSS) within the HTML code instead of calling/importing that separately.
When to Use defer And async Attributes on The <script> Tag?
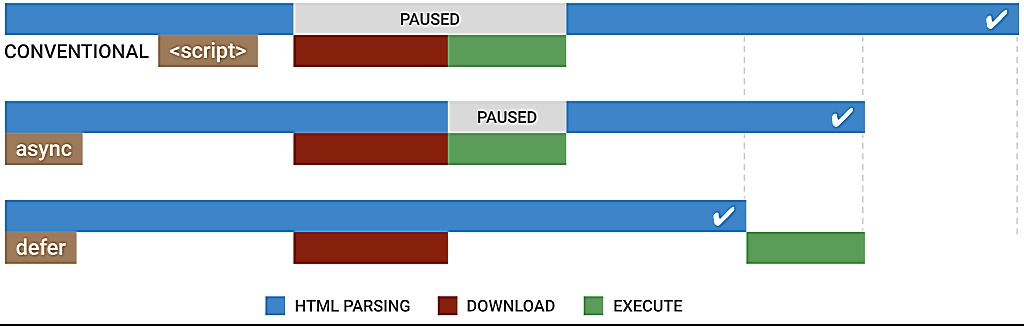
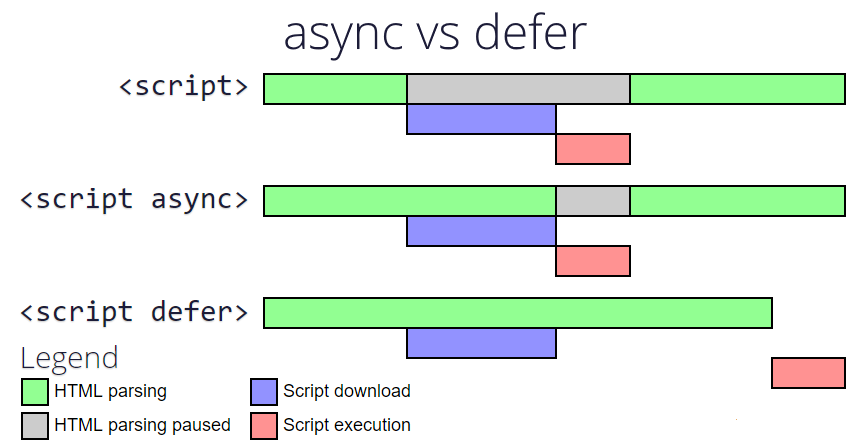
defer attribute: First the defer attribute will download the script file and then wait for HTML parsing. After the HTML parsing is complete, the script will execute. In other words, it guarantees that all the scripts will execute after the HTML parsing.
The defer attribute is useful when the script is used for DOM manipulations.

async attribute: The async attribute will download the script file and execute without waiting for the end of HTML parsing. This means it does not guarantee that all the scripts will execute after the HTML parsing.
The async attribute is useful when the script is not used for DOM manipulation. Sometimes, you need a script only for server-side operations or handling cache or cookies, but not for DOM manipulations.
You may also like to read:
- How to Get 50k Monthly Visitors to Your Blog?
- Difference Between Writing Articles for Yourself vs. Someone Else
- Internet Safety Tips: How to Avoid Being Scammed Online?
- How to Improve Core Web Vitals Ranking Factors?
- Install WhatsApp on PC and Fix Problems With Windows
How to Remove Render Blocking JavaScripts From Website?
To remove render-blocking JavaScript, developers must inline critical JavaScript and defer all non-critical JavaScript to eliminate render-blocking resource errors.
HTML
<!-- other <head> stuff -->
<script async src="super-high-priority.js"></script>
<script defer src="general-stuff.js"></script>
</head>Common Things About Async and Defer:
Both async and defer have one thing in common: downloading such scripts doesn’t block page rendering. So the user can still read page content and get acquainted with the page immediately.
Why Should We Defer Loading of JavaScripts?
When a web browser encounters JavaScript, it executes the script before loading HTML, including the content users seek.
This means that JavaScript is the primary culprit in slowing down your website.
For a browser, executing JavaScript is a heavier task as it depends on the size of the javascript. Also, it takes more time than rendering the meaningful content (the first paint) of the webpage.
Eliminate Render-Blocking Resources With Async and Defer
Hence, JavaScript affects the critical rendering path and slows your site's page speed.
Also, defer loading heavier tasks of JS execution so that essential rendering paths remain uninterrupted.
How to Identify Render-Blocking JavaScripts on Your Website?
Using site speed testing tools, you can quickly identify your website's render-blocking JavaScript(s).
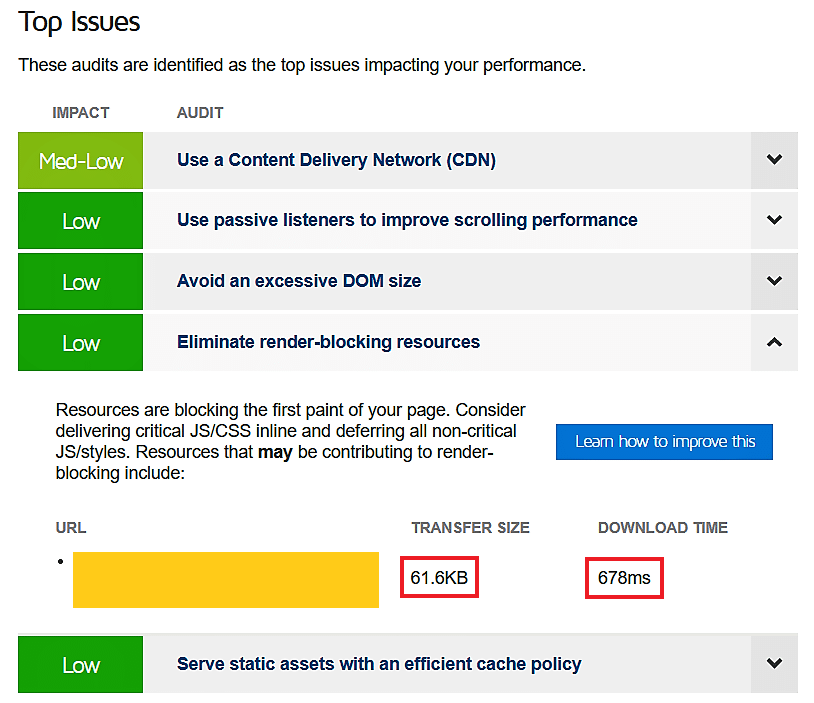
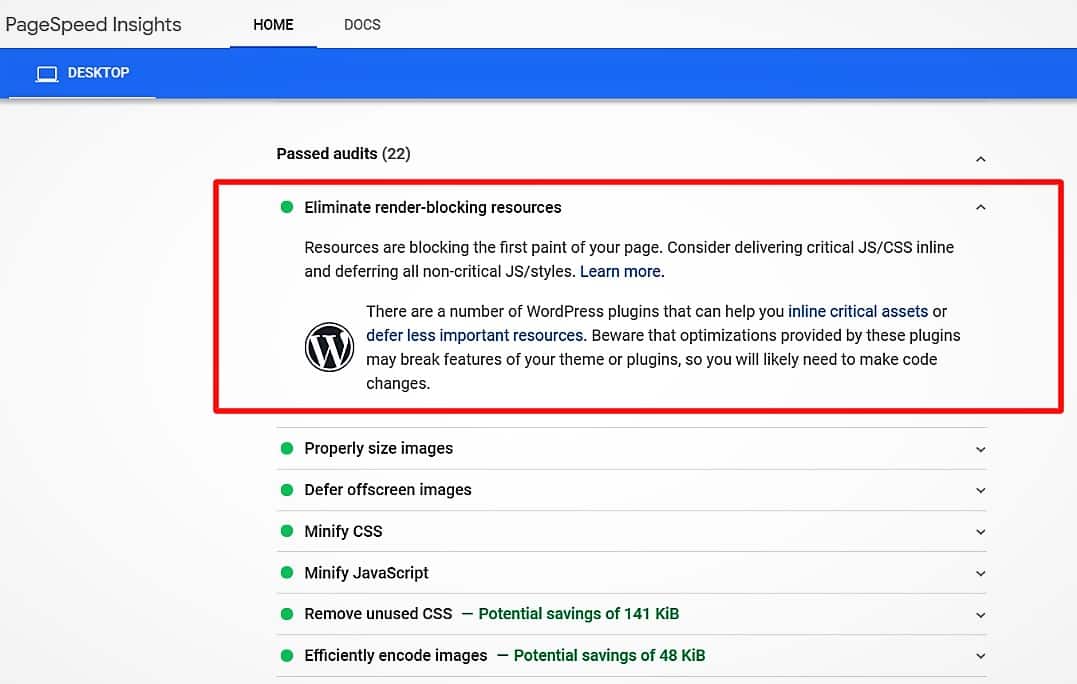
You can see the results below for this article when we have gone through the Google page speed test:

Several page speed testing tools are available to analyze a website for site speed and loading time. The most reliable and trusted tools for page speed testing are:
1. PageSpeed Insights by Google
2. GTmetrix
3. Pingdom Tools
Test your website using the above speed testing tools and analyze the results of these tools to compare the results before and after implementing defer parsing of JavaScript(s).
What Does Defer Mean in JavaScript?
Defer literally means ‘hold back’ or ‘delay.’ If you use the ‘defer’ attribute in <script> for parsing (loading) of JavaScript, JavaScript will execute only after the HTML parsing has finished. This helps to improve the speed of a webpage.
Do Async or Defer Attributes Have Any Effect on Inline Scripts?
No, both async and defer attributes don’t affect inline scripts.
Defer Parsing of JavaScript Explained
Usually, Googe Pagespeed Insights (PSI) or other site speed testing tools (GTMetrix, etc.) show a warning or error.
Eliminate render-blocking resources if your website loads JavaScript(s) that block your site's meaningful content (the first paint).
According to Google PageSpeed Insights (PSI) recommendations, your website should deliver critical JS inline and defer all non-critical JS to eliminate render-blocking resources.
Therefore, deferred parsing of JavaScript means JavaScript(s) should load only after the website's content has loaded to eliminate render-blocking resources errors.
What's the Main Reason for Defer Loading of JavaScript?
As you know, the browser prioritizes executing the scripts over parsing the HTML. However, most JavaScripts are used only when the complete web page is loaded.
Examples are animation, effect, some functionality, etc.
Therefore, loading JavaScript(s) only after loading the content is good.
The Advantages of Deferr Loading of JavaScript are:
The deferred loading of JavaScript does not affect the critical render path.
It helps improve your search ranking on desktop and mobile.
It gives a better user experience to your website visitors.
It allows the elimination of render-blocking JavaScript.
It consequently helps to speed up your website.
It helps improve the performance of websites.
Defer loading JavaScript makes your site load faster.
What is Defer Parsing?
Whenever a browser encounters a javascript with the defer attribute, it sequentially follows the below steps.
- First, make parallel requests to fetch the individual files.
- Meanwhile, Continue parsing the document as if it was never interrupted.
- Then, Finish task of parsing the web document even if the javascript files are downloaded.
- Once the parsing documents' task is finished, Execute each script in the order they were encountered in the document.
EXAMPLE:
<script src=”myjavascriptfile1.js” defer></script>
<script src=”myjavascriptfile2.js” defer></script>Therefore, Defer is very similar to async attribute with just one major differerence.
More interesting topics for you:
- Solve Common Email Problems Easily
- Innovative Ways to Get More YouTube Subscribers
- Reasons Why Google Adsense is Not Good for Your Website
- Ways to View or Mirror Phone Screen on PC
- Best Ways to Secure Your WordPress Website
How Do You Defer JavaScript?
With HTML V5, two new boolean attributes for the <script> tag have been introduced. They are async and defer. The Async attribute allows the execution of javascript files asynchronously.
But, the defer attribute allows execution only after the whole document has been parsed.
The webpage would have to load and execute scripts before rendering the page.
Here’s a usage example of the defer attribute of <script>:
<script defer src=”/js/jquery.min.js”> </script>How to Defer Loading of JavaScript in WordPress?
You can defer parsing of JavaScript in WordPress by following three methods:
- Using WordPress Plugins.
- Using the Script method (without using plugins).
- Adding a Code Snippet to the function.php file.
The Advantages of Async Loading of JavaScript are:
The Async loading of JavaScript does not affect the critical render path.
It helps to improve your search ranking on desktop and mobile.
It allows the elimination of render-blocking JavaScript.
It gives a better user experience to website visitors.
It consequently helps to speed up your website.
It helps to improve the performance of websites.
It makes your website load faster.
How Do You Async Attribute in JavaScript?
When you add the async attribute to your script tag, the following steps likely will happen.
- It makes parallel requests to fetch the files.
- It continue parsing/loading the document as if it was never interrupted.
- Execute the individual scripts the moment the Java files are downloaded.
EXAMPLE BELOW:
<script src=”javascript1.js” async></script>What is the Difference Between Async and Defer Loading?
Async and defer are similar in that they allow scripts to load without blocking HTML parsing, which means users see page content more quickly.
However, they do have differences in eliminating render-blocking resources.
Here are the main differences between async and defer JavaScript:
1. The defer attribute delays JavaScript execution until HTML parsing has been completed. With the async attribute, HTML parsing and script execution happen simultaneously, and the script executes as soon as it’s ready.
2. Scripts loaded with async are parsed and executed immediately after downloading the resource. Scripts with the defer attribute don’t execute until the HTML doc is parsed.
3. Async scripts may load out-of-order, but defer scripts are executed in the order they appear in the markup.
4. Async follows Load-first order. Here, the order of documents doesn’t matter. It may load and execute while the document has not yet been fully downloaded. It also happens if scripts are small or cached and the document is long enough. Defer follows Document order (as they go in the document). It executes after the document is loaded and parsed (they wait if needed), right before DOM Content Loaded.
Plugins to Eliminate Render-Blocking Resources
A few WordPress plugins can help you optimize your site by removing render-blocking resources. In this section, we’ll look at all popular choices.
WP Rocket

WP Rocket helps with site optimization by minifying CSS and JavaScript, lazy loading images, deferring remote JavaScript requests, and more. It’s the ‘Swiss Army Knife’ of optimization plugins.
WP Rocket is the most powerful web performance plugin in the world. It will instantly reduce load time and boost your Google PageSpeed and Core Web Vitals scores. No coding skills are needed.

WP Rocket Caching Plugin
WP Rocket automatically applies 80% of web performance best practices. You don’t need to be a rocket scientist to set it up and benefit from it.
$49.00 $58.00
Autoptimize

To eliminate render-blocking JavaScript and CSS in above-the-fold content from WordPress, you can use plugins such as Autoptimize.
This plugin improves your WordPress site's load time by combining bits of code, making code blocks smaller by removing unnecessary characters (compression), and so on.
Autoptimize minifies all scripts and styles and configures your webserver to compress them with good expire headers.
JavaScript will be made non-render-blocking by default, and CSS can be, too, by adding critical CSS.
You can configure it to combine (aggregate) CSS and JS files, in which case styles are moved to the page head and scripts to the footer.
It also minifies the HTML code and can optimize images and Google Fonts, making your page lightweight.
W3 Total Cache

What is interesting about this plugin is that it incorporates multiple extra features for optimizing WordPress.
Overall, it can be a very powerful tool for eliminating render-blocking resources from your site; to use the plugin, install and activate it first.
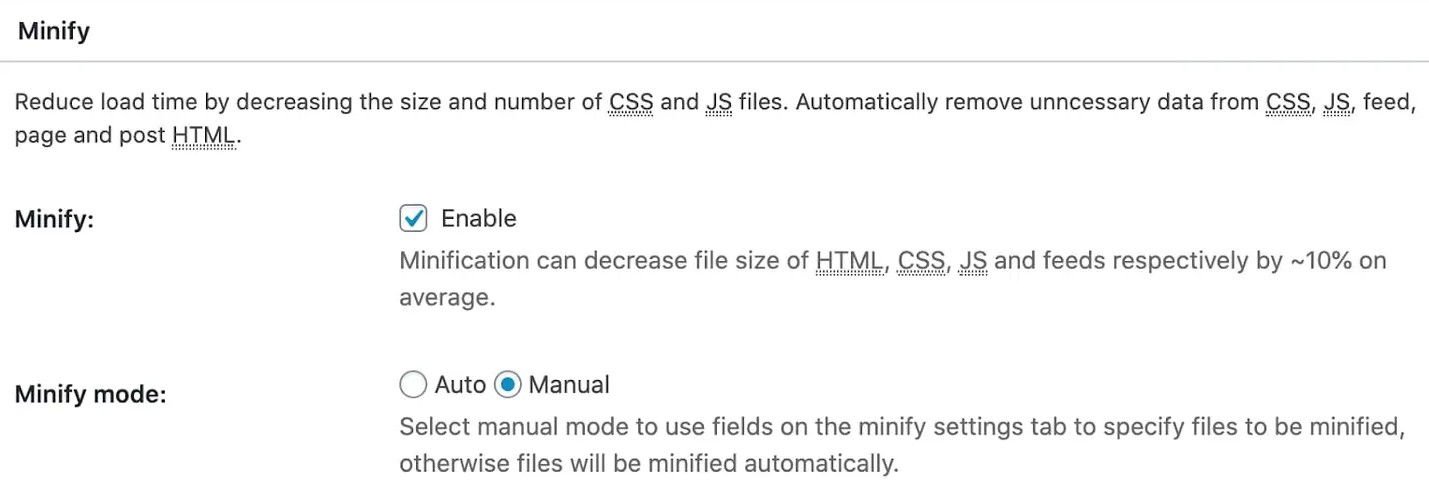
- Go to Performance – General Settings. Look for the Minify heading on the page.
- There are several options under the heading. The first option is Minify; check the Enable box next to that option.
- In Minify mode, select Manual, and click the Save all settings button.

- In the dashboard menu, select Performance > Minify.
- At this point, you should remove all JS and CSS scripts causing render-blocking. You can find these two scripts through Google PageSpeed Insights, as mentioned above.
- The render-blocking instructions are directly underneath the clickable Show How to Fix text. Select the text by clicking. Following that, it is possible to identify every list containing the stylesheets and script render-blocking.
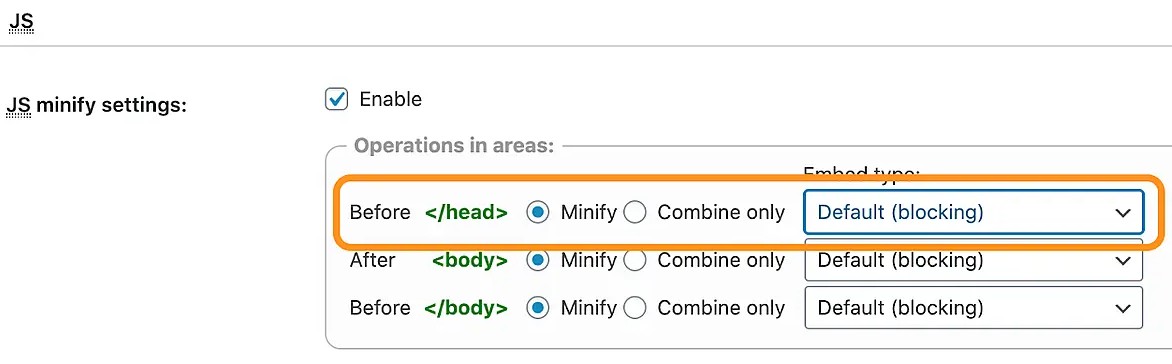
- Back to WordPress. Go to Performance -> Minify. You have to minify both JS and CSS files separately.
- First, let’s look at JS. On that page, look for the JS heading. Then, you will see the Operations in Areas section. Select Non-blocking using defer as the before <head> tag embed type.

- Select the active theme under the JS file management sub-heading and click the Add Script button. Then copy ( copy ) the JS URL from the PageSpeed tab and paste ( paste ) the scripts one by one. This step repairs the JS file.
- Now, it’s time to tackle the CSS. On this page, scroll down to find the CSS section. Under the CSS file management sub-heading, select the active theme and click Add a style sheet. As with any JS script, copy/paste ( copy/paste ) the stylesheet from PageSpeed Insights into this section.
- Finally, click on the Save settings and then the Purge Cache button.
Speed Booster Pack

Another option to eliminate render-blocking resources is the Speed Booster Pack. Once you’ve installed it, you can access the settings and choose the options that suit your needs.
The plugin offers configuration options, such as moving scripts to the footer or deferring JavaScript files from parsing.
By selecting these, you can remove render-blocking JavaScript and CSS in above-the-fold content with just a few clicks.
With its ever-evolving codebase, Speed Booster Pack aims to increase your site performance, page load times, and PageSpeed (Lighthouse) scores.
Optimocha, the company behind Speed Booster Pack, has a team with a pathological obsession for speed, so you can be sure your site will be in good hands.
Download the Speed Booster Pack!
JCH Optimize

JCH Optimize is a plugin that combines JavaScript and CSS while reducing the size of files.
It has many other features that can be useful in the long run, but it is excellent at eliminating render-blocking resources. Navigate its settings and activate the relevant features on your website.
It minifies the HTML, CSS, and JavaScript files. This plugin eliminates extraneous whitespaces and other characters to minimize network payload sizes and script parse times.
JCH Optimize quickly eliminates render-blocking resources. It Inlines critical JavaScript and CSS and defers all non-critical resources to prevent resources from blocking the first paint of your page.
Is HTML Document Request Render Blocking?
The HTML document is partially render-blocking, as the browser can't show the page without knowing its contents.
The web server needs to start sending the HTML code to the client to find that out.
Therefore, a slow Time to First Byte (server response time) will make your website slower.
However, browsers use streaming parsers that start processing the HTML as soon as it comes in rather than waiting until the entire document has been downloaded. Therefore, pages can start rendering before the document has finished loading.
You should understand that downloading the HTML page is a high-priority task for the browser, so the other render-blocking resources must compete.
Due to the focus on loading the HTML, loading the CSS and JavaScript code for the page only happens after the HTML download is complete.
Are Web Fonts Render Blocking?
Web fonts don't block the rendering of the page, but they can block the rendering of the text itself. How text renders before fonts are loaded is specified by the font-display CSS property.
Waiting for web fonts can slow down your First Contentful Paint if no other content is rendered.
If your text is hidden but an image has been rendered somewhere on the page, web fonts won't worsen your FCP.
The Largest Contentful Paint will be impacted if the LCP element is a text node using a web font.
Are Images Render Blocking?
We cannot count images as render-blocking resources.
They can delay metrics like the Largest Contentful Paint, but the rest of the page will still render fine even if the browser downloads an image file.
Which is Better, Async or Defer?
Using an async attribute, the JavaScript file is downloaded asynchronously and executed as soon as it’s downloaded.
With the defer attribute, the file is downloaded asynchronously but executed only when the document loading is completed. Scripts perform in the same order as they are called.
Assume we are using jQuery as well as other javascript that depend on it. We defer on them (jQuery included), making sure to call jQuery before the dependent scripts.
Eliminate Render-Blocking Resources With Async and Defer
Therefore, defer is the correct attribute choice when a script depends on another, and async is not an option.
Don’t Add CSS With the @import Rule
There are two ways to use CSS styles on your pages:
- The
<link rel= "stylesheet">Tag that you need to add to your HTML file. - The
@importRule that you need to add to your CSS file.
However, to optimize CSS loading, it’s a best practice to avoid using the @import rule and instead utilize <link> tags in your HTML file.
The @import rule, while convenient for organizing CSS dependencies within a CSS file, the rule can slow down the rendering process as it requires the browser to download imported files before rendering.
To transition from using the @import rule to <link> tags, follow these steps:
- Identify all CSS files imported using the
@importRule within your CSS file. - Move each imported CSS file to the HTML file and directly reference them using
<link>tags in the<head>Section.
For example, the following CSS @import:
@import url('style.css');
Becomes this instead:
<head> <link href="style.css" rel="stylesheet"> </head>
What Types of Scripts Should Be Render-Blocking?
The goal is typically to avoid render-blocking scripts wherever possible to improve page load times and user experience.
However, there are scenarios where scripts might be intentionally made render-blocking due to their critical importance to the page.
Here are examples where scripts might be considered necessary to be render-blocking, though modern best practices often aim to minimize these cases:
- Critical Inline JavaScript: Scripts that are essential for rendering the initial view of the webpage and are too small or crucial to be deferred. This might include inline JavaScript within the HTML that initializes necessary layout or visual elements before processing anything else.
- Early-Stage Feature Detection: Scripts that perform feature detection for older browsers to conditionally load polyfills or alternate stylesheets. These need to run before the rest of the page to ensure compatibility.
- Security or Compliance Scripts: Certain security, compliance, or cookie consent scripts must run before users load or interact with other content.
- Web Fonts Loader: JavaScript-based font loaders that bring in custom fonts before the page renders to prevent a flash of unstyled text (FOUT). While not ideal, in some cases, these scripts are prioritized to ensure visual consistency from the moment the page starts loading.
- Minimal, Early UI Setup: Scripts that set up a minimal user interface or critical path CSS before the rest of the page loads. This could be part of a strategy to enhance perceived performance, where a minimal layout is shown to the user as quickly as possible.
While these examples can be situations where scripts are render-blocking by necessity or design choice, the overarching trend in web development is finding strategies to mitigate the need for render-blocking resources.
Why We Prefer to Defer Over Async?
Both async and defer cause JavaScript execution on the web page at different times to eliminate render-blocking resources.
Defer causes javascript execution to happen simultaneously as or later than async.
It is because javascript is made defer or async and is less critical for the web page's important content.
Therefore, it’s better to defer their execution outside of the primary rendering time.
Defer scripts can never block synchronous scripts. Meanwhile, async scripts depend on how quickly they download. Synchronous scripts are typically made synchronous because they are essential for the web page's critical content.
Therefore, it’s always better to use the defer attribute so synchronous scripts are not blocked from executing and their critical work is completed more quickly.
FAQs About Eliminate Render-Blocking Resources With Async and Defer:
-
Are images render blocking?
Remember, images aren't rendered blocking, so if you have images on the blue DOM line, you can safely ignore those, although you will still want to optimize your images.
-
What is CSS render-blocking JavaScript?
Render-blocking JavaScript and CSS prevent a website from displaying a web page before loading these files.
-
What is inline CSS?
Inline CSS allows you to apply a unique style to one HTML element at a time. You assign CSS to a specific element using the style attribute, which contains any CSS properties defined within it.
Conclusion on Eliminate Render-Blocking Resources With Async and Defer:
We hope you know how to eliminate render-blocking resources. You can do it manually or use a WordPress plugin to do it for you. Both are viable options with their benefits.
If you go with manual fixing, your site will not have an excess code that gets added when using a plugin. However, the challenge is to have the technical knowledge to do so.
You can hire a developer if you don’t want to do it yourself. However, that would add cost. Whenever you make changes to your site, you need to rehire the developer to optimize it.
So, we have discussed the best strategies to eliminate render-blocking resources.
Use the defer and async attributes to eliminate render-blocking JavaScript.
Split, bundle, and minify CSS and JavaScript files.
Load conditional CSS with media attributes.
Try to load all custom fonts locally.
Don’t use CSS imports.
By delaying loading resources that aren't immediately required, you can help visitors load the visible portion of your page more quickly.